Adgang til en micro:bit er ikke nødvendig, da MakeCode har en virtuel udgave af den, men hvis man vil afprøve sine programmer i praksis, kan programmerne downloades til en fysisk micro:bit.
MakeCode skal enten være installeret på computeren, eller man kan bruge browser-versionen på dette link https://makecode.microbit.org/.
Dette vil blive gennemgået:
- 1 Hvad er micro:bit?
- 2 Tilslutning
- 3 Programmering
- 3.1 MakeCode
- 3.2 Hændelser
- 3.3 Kommunikation med seriel
- 3.4 Sammensæt tekster
- 3.5 Variabler
- 3.6 Gentag/løkker
- 3.7 Vent/pause
- 3.8 Sensor
- 3.9 Forgrening
- 3.10 Tilfældigt tal
- 3.11 Beregning
- 3.12 Funktioner
- 3.13 Vis
- 4 Opgaver
- 5 Løsningsforslag til opgaver
Du kan klikke på dem for hurtigt at komme til det ønskede afsnit.
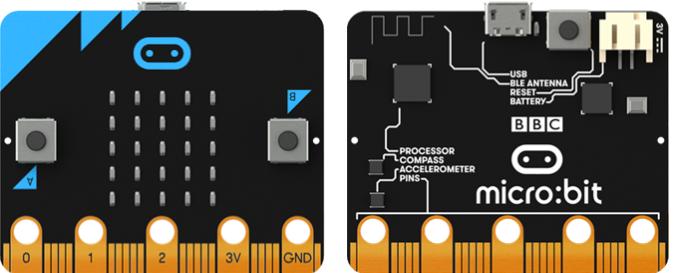
1 Hvad er micro:bit?
Det er en micro-computer, der ikke er større end at du kan have den i lommen.
- Den har indbygget sensorer til måling af temperatur, lys-niveau, retning (kompas) og acceleration.
- Den er udstyret med to knapper.
- Den har 25 røde lysdioder.
- Den kan kommunikere ved hjælp af Bluetooth eller radio.
- Den er nem at programmere.
2 Tilslutning
Du vil normalt lave et program på din computer, og uploade det til din micro:bit vha. et USB-kabel. Som alle andre computere har den brug for strøm for at virke, og så længe den er forbundet til computeren, får den strøm fra computerens USB-port. Det er også muligt at bruge en anden strømkilde, som f.eks. batterier.
3 Programmering
Et program kan på mange måder sammenlignes med en opskrift, og computeren med en kok. Opskriften beskriver hvad kokken skal gøre, hvornår og i hvilken rækkefølge. Programmet beskriver hvad computeren skal gøre, hvornår og i hvilken rækkefølge. Hvis kokken ikke kan læse opskriften, kan han ikke lave retten som den var tiltænkt. På samme måde kan computeren ikke udføre den planlagte opgave hvis den ikke forstår programmet, men modsat mennesker, er computeren ikke i stand til at gætte. Derfor er det i sagens natur vigtig, at programmet er rigtigt, for at opnå det ønskede resultat.
Med Microsoft MakeCode og andre blok-programmerings platforme, er det heldigvis ikke nødvendigt at huske hvordan de forskellige kommandoer staves og hvordan de kan kombineres, da der arbejdes med en form for puslespilsbrikker der bygges sammen, og som kun kan sættes sammen hvis computeren forstår sammenhængen.
3.1 Gennemgang af brugergrænsefladen (Microsoft MakeCode)
Microsoft MakeCode er et webbaseret udviklingsværktøj, der kan bruges til at programmere micro:bit og andre micro-computere. Værktøjet er gratis og findes på makecode.microbit.org.
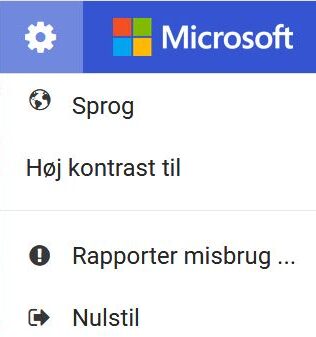
Man skifter sprog ved at aktivere tandhjulet ved siden af Microsoft logoet og vælge sprog.
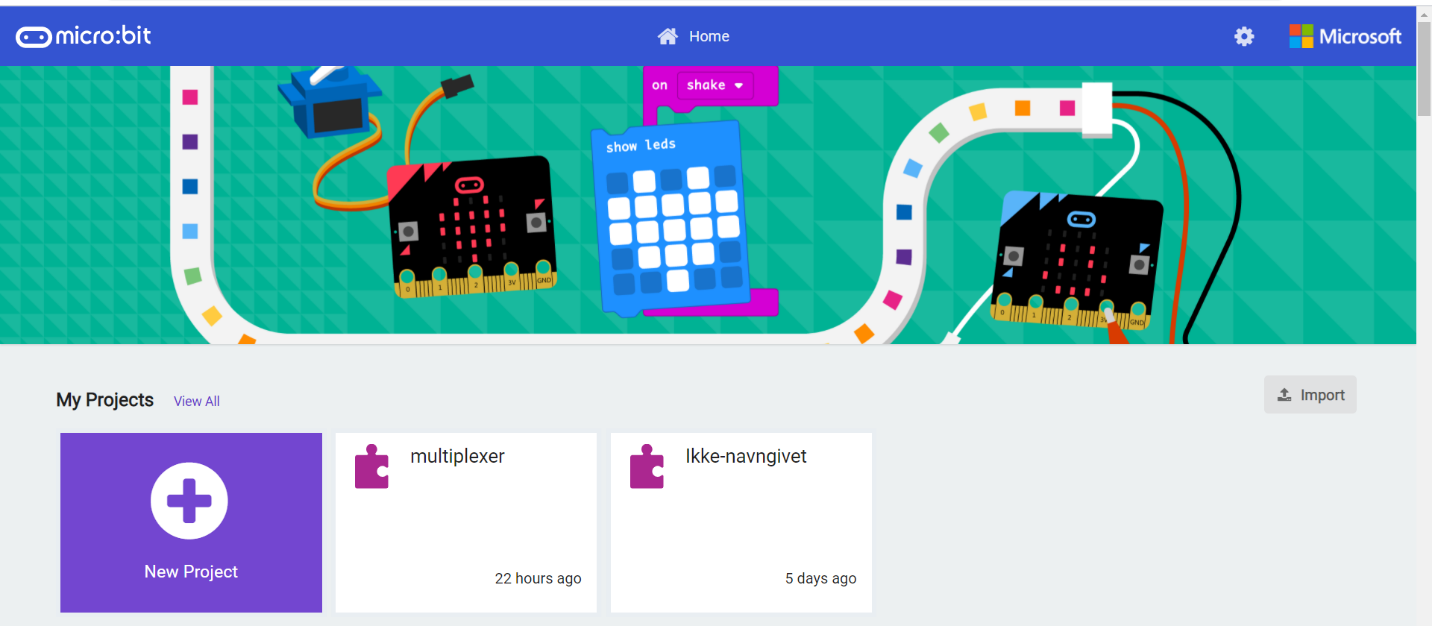
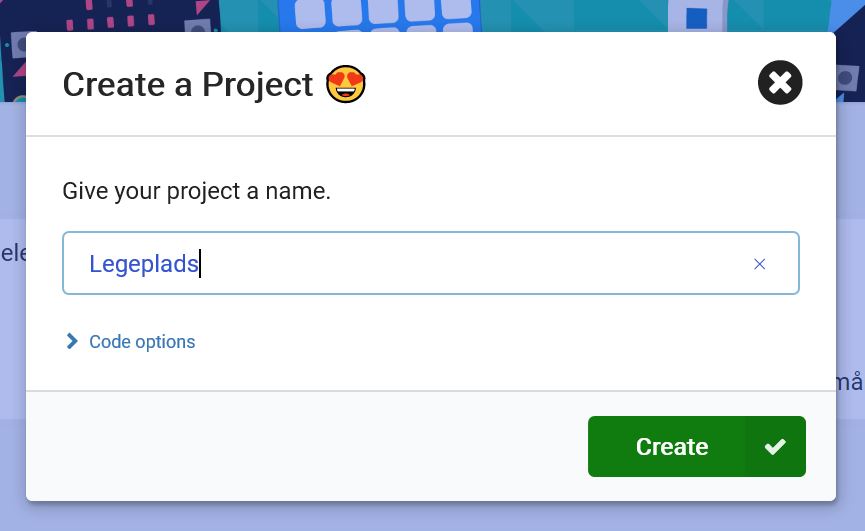
På startsiden har man mulighed for at lave et nyt projekt eller at arbejde videre med et af sine eksisterende projekter. Vælger man at oprette et nyt projekt, bliver man bedt om at vælge et navn til projektet.
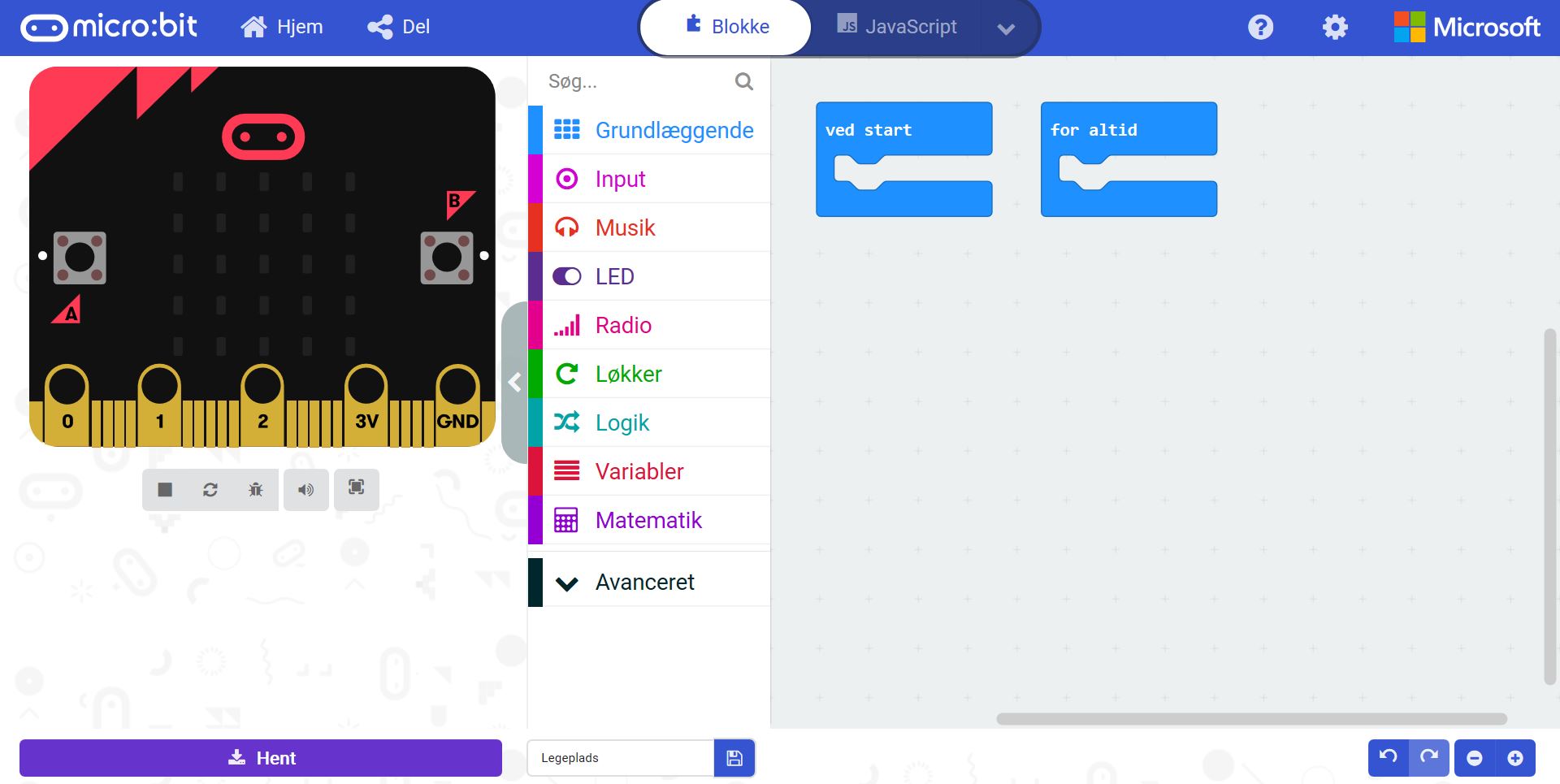
Når man har oprettet sit projekt, vises selve programmeringsværktøjet. I venstre side vises en micro:bit, i midten en værktøjskasse med kodeblokke og til højre en byggeplads, hvor man kan sammensætte sine kodeblokke. Som det ses er der allerede indsat to blokke på byggepladsen, nemlig ved start (også kaldet når programmet starter i den nyeste version) og for altid. Kodeblokke der indsættes i ved start vil blive kørt én gang når micro-computeren starter op (eller bliver genstartet) og kodeblokke der indsættes i for altid vil blive gentaget så længe computeren er tændt.
Programmeringen foregår ved at man vælge en kodeblok fra værktøjskassen, som så trækkes til den ønskede position. Kodeblokkene er opdelt i forskellige kategorier alt efter hvad de gør, kodeblokke fra én kategori har samme farve som kategorien, det gør det nemmere at finde en kodeblok.
3.2 Hændelser, hændelsesblokke og hvordan du forbinder micro:bit til computeren
En hændelsesblok bliver aktiveret når der indtræffer en bestemt hændelse. Kodeblokken ved start er et eksempel på en hændelsesblok, som bliver aktiveret når micro-computeren starter. I input kategorien finde vi nogle andre interessante hændelsesblokke, f.eks. når der trykkes på knap A. Lad os lave et simpelt program der bruger de to indbyggede knapper og de indbyggede lysdioder.
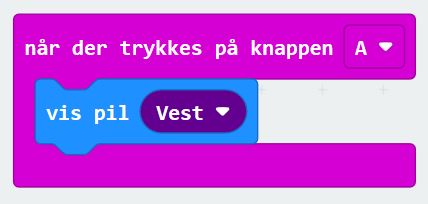
- Fra input vælges når der trykkes på knap A og indsættes et sted på byggepladsen hvor der er frit.
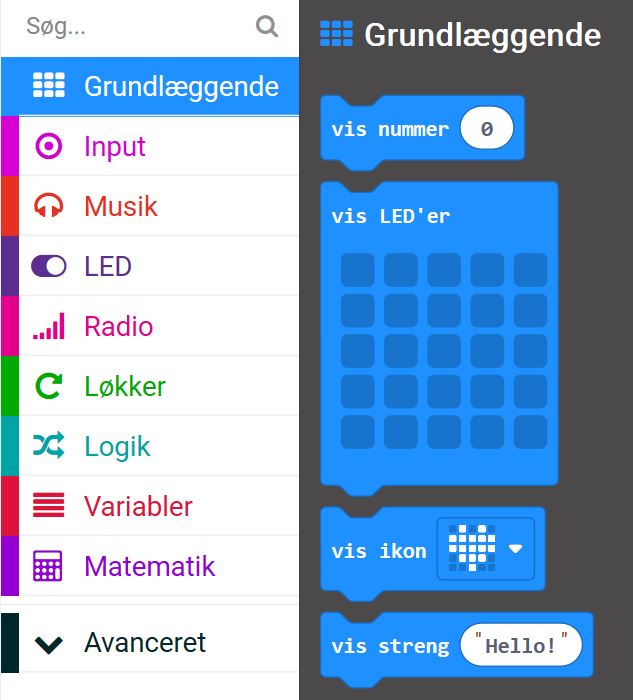
- Fra grundlæggende vælges vis pil Nord (findes nederst i grundlæggende kategorien) og indsættes i når der trykkes på knap A.
- Tryk på Nord og vælg i stedet Vest.
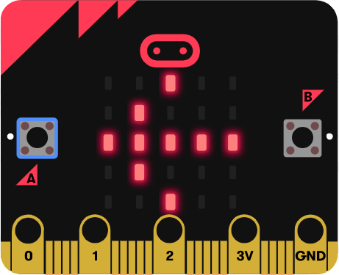
Et kort øjeblik vil den viste micro:bit blive vist i grå nuancer, for derefter at blive vist i farver. Det betyder at den indbyggede simulator, har forstået vores program og vi kan nu teste funktionaliteten (uden at have en micro:bit).
Hvis vi trykker på knappen A på billedet vil de simulerede lysdioder vise en pil til venstre.
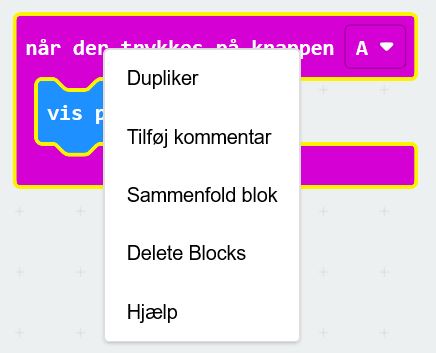
Hvis du højre klikker på når der trykkes på knap A hændelsesblokken og vælger dupliker, bliver der lavet en kopi af blokken, med indhold.
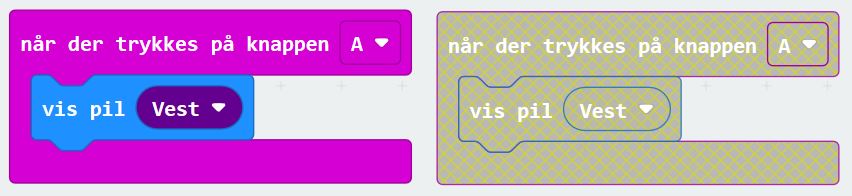
Men da der kun kan være en hændelsesblok til knap A har vi lavet en konflikt, dette vises ved at kopien er skraveret.
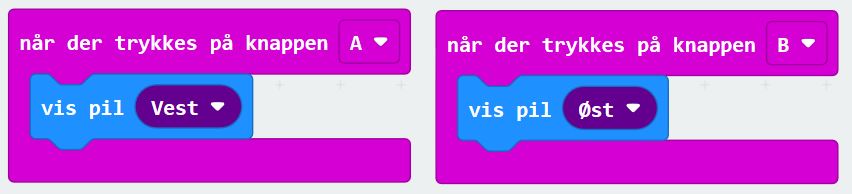
- Tryk på A i den kopierede blok og vælg i stedet B. Tryk på Vest i den kopierede blok og vælg i stedet Øst.
Vores program er nu blevet lidt mere interessant, og kan vise pil både til højre og venstre, afhængigt af hvilken knap der er trykket på sidst. Lad os uploade programmet til micro:biten.
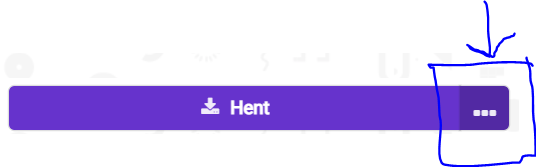
Tilslut micro:bit’en til computeren med USB-kablet. Tryk på de tre prikker nederst i venstre side ved hent knappen.
Vælg par enhed.
Klik på par enhed.
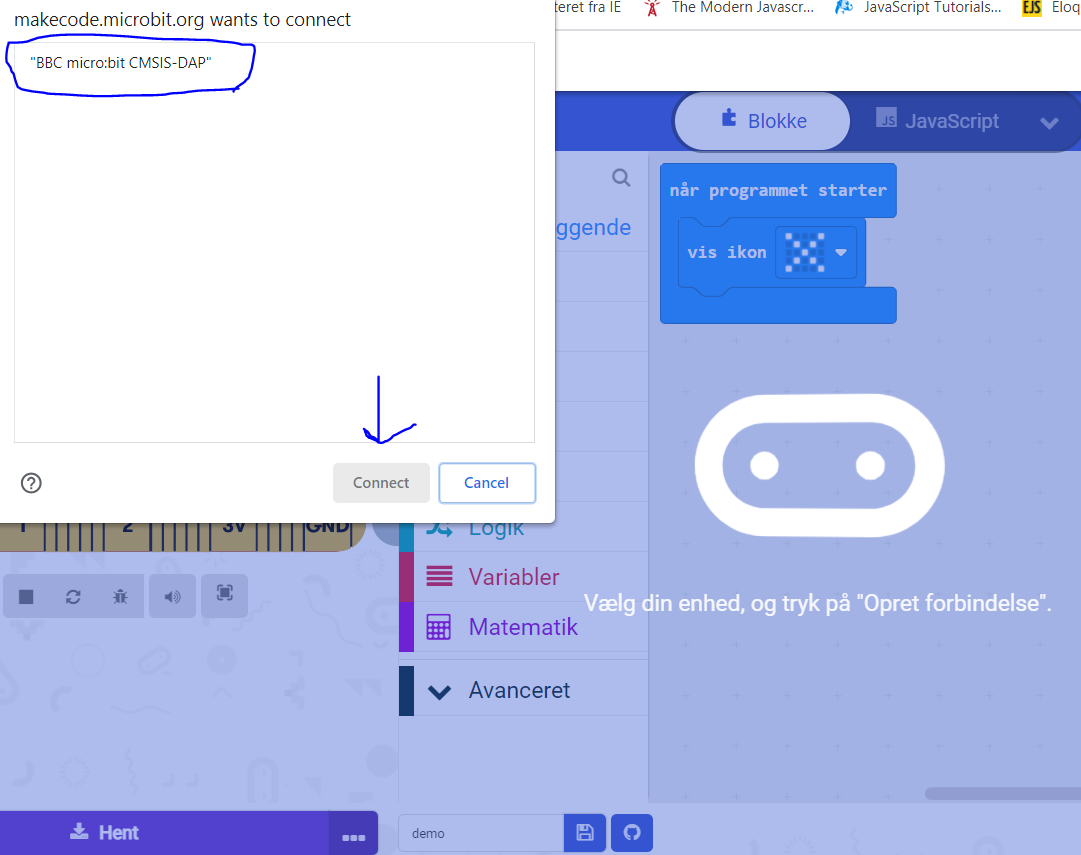
Vælg din micro:bit i listen og tryk på få forbindelse (eller connect). Nu er micro:biten forbundet til computeren og er klar til at modtage programmet.
Tryk på hent så programmet blive sendt til micro:bit’en
Nu kan du teste programmet ved at trykke på de rigtige knapper.
3.3 Seriel-forbindelse, seriel-blokke og kommunikation mellem micro:bit og computer
Seriel er en kodeblok man kan bruge til at sende beskeder fra micro-computeren til computeren. For at computeren kan vise hvad micro-computeren har sendt, skal vi bruge en serial-terminal. Serial-terminalen er et program der forbinder til computerens serial-port og som kan sende beskeder til, og modtage beskeder fra denne.
Der er indbygget en serial-terminal i Makecode, som du kan bruge når micro:bit’en er forbundet til computeren.
Lad os udvide vores program med en seriel kodeblok.
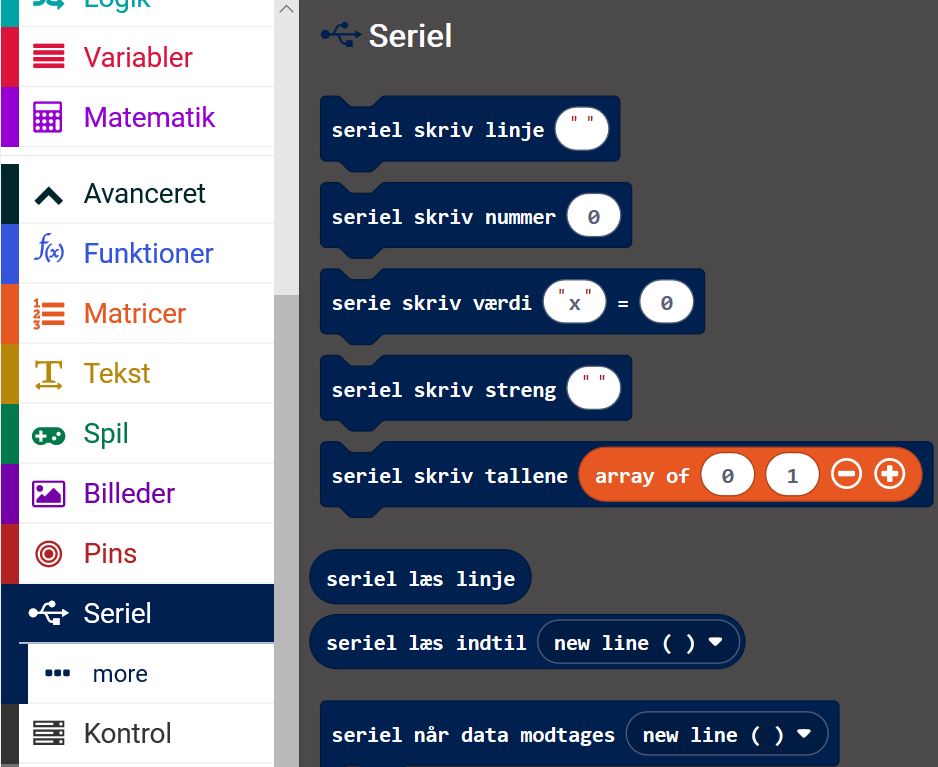
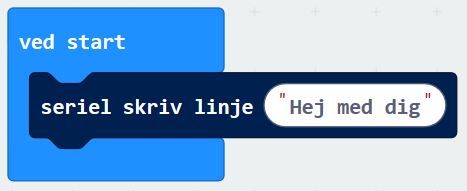
- I værktøjskassen trykkes på avanceret så kategorien folder sig ud og der vises nogle flere kodeblok-kategorier. Scroll ned til seriel og træk seriel skriv linje ind i ved start hændelses-blokken.
- Skriv Hej med dig i seriel skriv linje blokken.
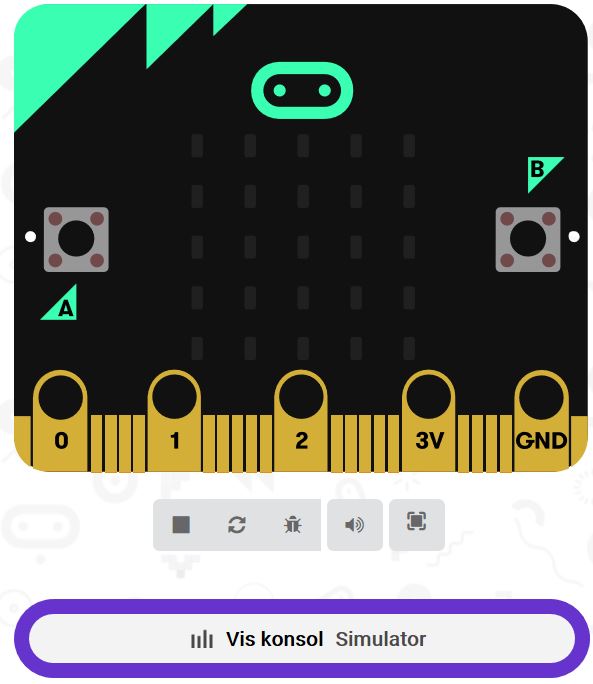
- Upload programmet og se at der i venstre side er kommet en knap under billedet af micro:biten.
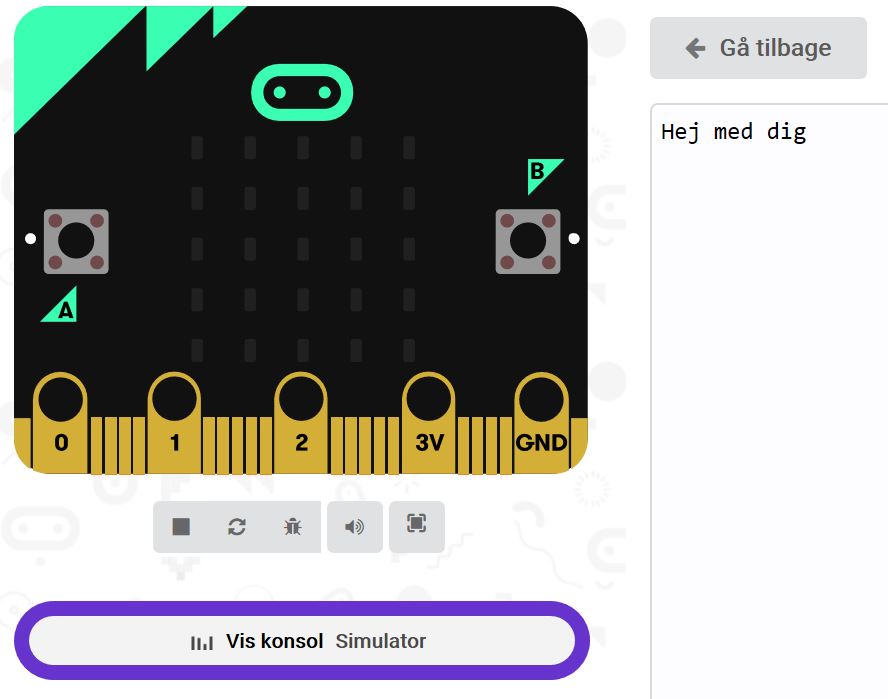
- Tryk på vis konsol simulator knappen for at se terminal-vinduet.
- Hvis alt er forløbet planmæssigt burde der nu stå ”Hej med dig”
- Tryk på gå tilbage for at lukke seriel-terminal-vinduet
Seriel-kodeblokke kan udover at snakke med computeren, bruges til at hjælpe med at finde fejl i et program, en arbejdsgang der hedder debugging, men mere om det senere.
3.4 Sammensæt tekster
Hvis man i sit program har brug for at sætte flere tekster sammen, kan man bruge en forbind kodeblok.
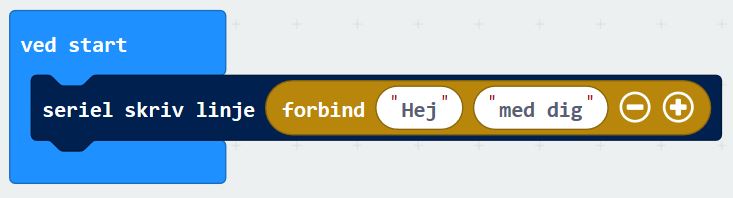
- Find forbind i værktøjskassens tekst kategori og træk den ind i inputfeltet hvor der står ”Hej med dig”.
- Skriv ”Hej” i det første felt og ”med dig” i det andet.
- Upload programmet til micro:biten. Find seriel-terminal vinduet frem og se om vi har fået det resultat som vi forventede.
Ikke helt, men faktisk har vi fået præcist det vi bad om, nemlig at de to tekster ”Hej” og ”med dig” er blevet sat sammen inden de blev skrevet ud. Hvis vi havde bedt et menneske om at sætte de to tekster sammen, havde vedkommende nok sat et ekstra mellemrum ind imellem de to tekster, fordi sætningen så giver mening. Men som vi skrev tidligere, mangler computeren forståelse for hvad den laver, og derfor kan den ikke gætte, at vi godt ville have haft et mellemrum.
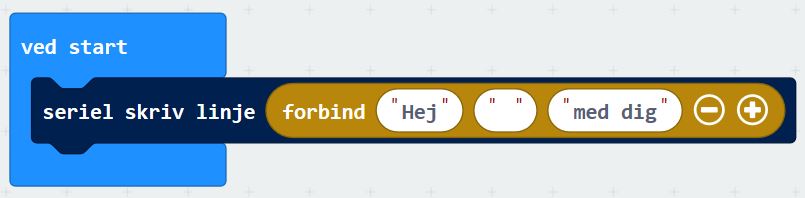
Der er flere måder at rette problemet på, vi kan enten tilføje det manglende mellemrum i den ene eller den anden tekst, eller vi kan vælge at sætte tre tekster sammen.
- Klik på + i forbind kodeblokken. Dette giver mulighed for at indtaste en ekstra tekst.
- Kopier ”med dig” til det tredje inputfelt og skriv et mellemrum i det anden inputfelt.
- Upload til micro:biten og se at vi får det ønskede resultat.
3.5 Variabel
I eksemplet med at sammensætte tekster, var det jo i bund og grund ikke nødvendigt, at sætte teksterne sammen i et program, fordi vi allerede vidste hvad der skulle stå. Teksten er det man vil kalde konstant, den ændre sig ikke. Nogen gange har man brug for at teksten kan ændre sig, eller være variabel om man vil. Har man brug for dette vil man typisk oprette en variabel. En variabel kan sammenlignes med et stykke papir. Man kan skrive noget på papiret, gemme det væk og finde det frem senere og se hvad man skrev. Så kan man viske det tidligere skrevne ud og skrive noget anden og gemme papiret væk igen. For at kunne finde det rigtige stykke papir kan giver man det et navn, så man får fat på det rigtige stykke i bunken af papirer. På samme måde navngiver man variable. En variabel har et navn og kan have en værdi (det der står på papiret).
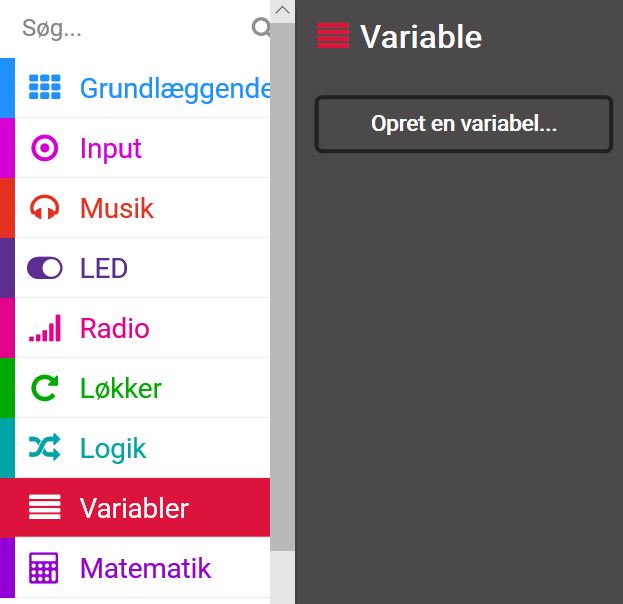
- I værktøjskassen vælges variabler og herefter opret en variabel.
- Kald variablen for navn.
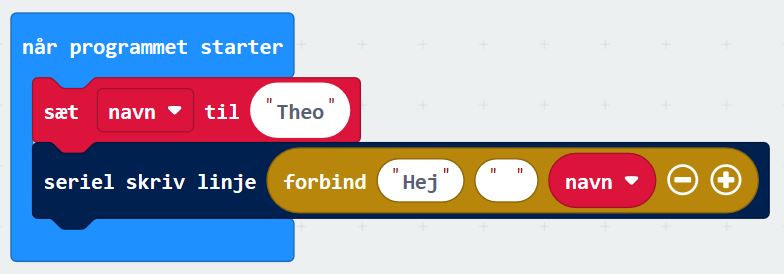
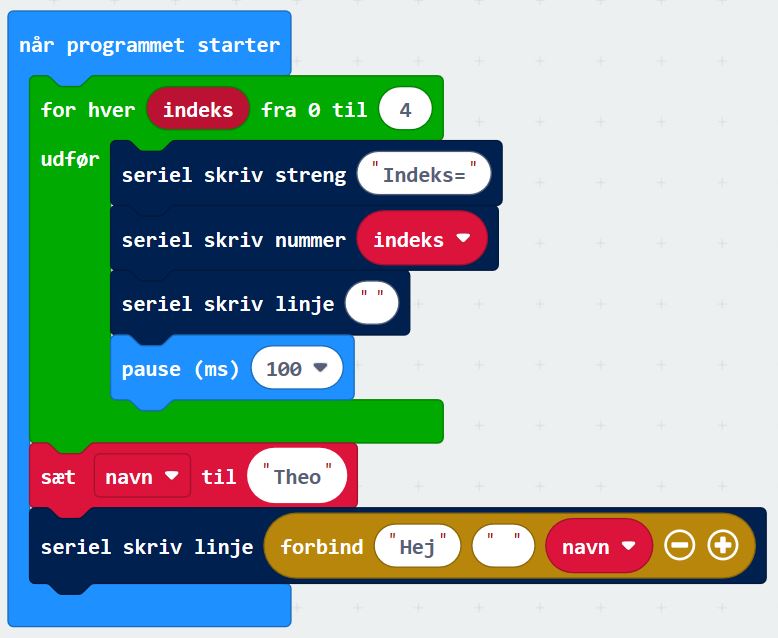
- Træk sæt navn til kodeblokken ind øverst i ved start kodeblokken.
- Træk navn kodeblokken ind i tredje inputfelt i forbind kodeblokken.
- Fra tekst kategorien trækkes mellemrummet (” ”) ind i sæt navn til blokken og i stedet for mellemrummet skriver du dit eget navn.
- Upload programmet og tjek resultatet
3.6 Gentag/løkke
Hvis man skal have gentaget noget flere gange, kan man lave en løkke. Løkker findes i flere varianter og den vi vil kigge på, kombinere en løkke med en variabel. Variablen defineres og sættes af løkken og tælles op for hver gentagelse.
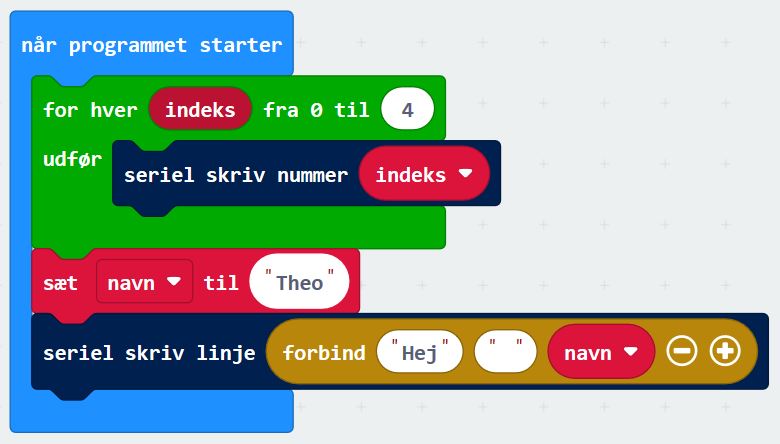
- Træk en for hver indeks fra 0 til 4 kodeblok fra løkker ind først i ved start hændelseskodeblokken.
- Træk herefter en seriel skriv nummer fra Seriel ind i for blokken.
- Indenfor for blokken kan vi bruge variablen indeks.
- Træk indeks fra for blokken ind i seriel skriv nummer blokken.
- Upload programmet og tjek resultatet
Måske ikke helt det forventede resultat. Der er umiddelbart to ting der overrasker:
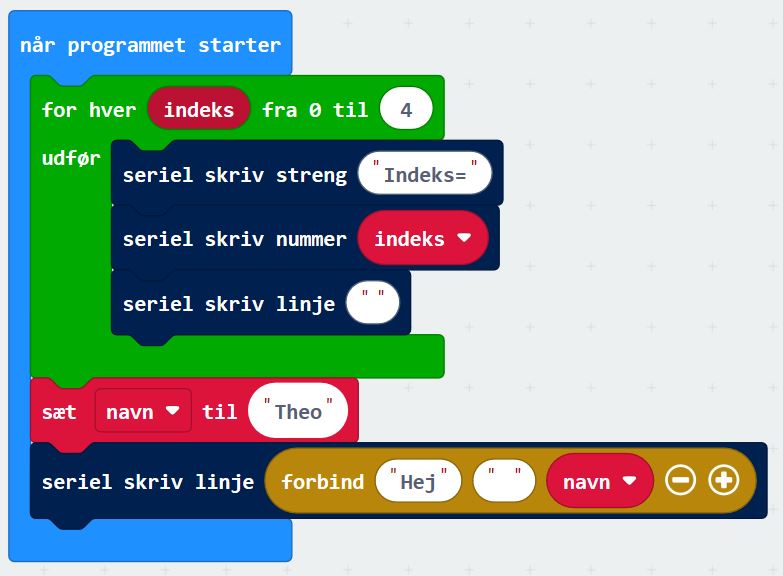
- Alle linjer der begynder med et tal har en speciel mening for den indbyggede seriel-terminal, det kan løses ved at indsætte en udskrivning af tekst før hvert tal
- Seriel skriv nummer, indsætter ikke et linjeskift når tallet er sendt, på samme måde som seriel skriv linje gør. Hvis vi vil have hvert tal på sin egen linje, må vi tilføje en seriel skriv linje.
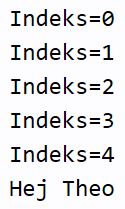
- Upload og vi får det ønskede resultat.
3.7 Vent/pause
Hvis vi gerne vil have en effekt af at tallene bliver skrevet et af gangen, kan vi bede programmet om at vente lidt for hver gentagelse i løkken. Dette gøres med pause blokken fra kategorien grundlæggende. Vi kan ændre på hvor lang pausen bliver, ved at trykke på 100 og vælge en anden længde, eller bare skrive den ønskede længde. Tidsintervallet måles i ms (1000-dele sekunder), 500 er f.eks. et halvt sekund.
3.8 Sensor
Hvis vi ønsker at vores program kan fortælle hvor varmt (eller koldt) det er, har micro:bit’en indbygget en temperatur sensor. Lad os ryde op i vores program og slette indholdet af vores on-start-blok. Tag fast i for blokken og træk den hen over værktøjskassen, så bliver der vist en skraldespand og hvis du slipper muse-tasten, så slettes blokken med indhold.
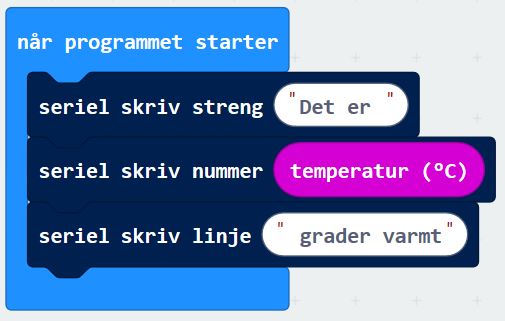
- Fra værktøjskassen trækkes en seriel skriv streng, en seriel skriv nummer og en seriel skriv linje ind i ved start blokken.
- Skriv ”Det er ” (husk ekstra mellemrum) i seriel skriv streng blokken.
- Træk en temperatur (°C) blok fra input kategorien ind i seriel skriv nummer blokken.
- Skriv ” grader varmt” (husk ekstra mellemrum) i seriel skriv linje blokken.
- Upload programmet og tjek resultatet.
3.9 Forgrening
Indtil nu har vi kun set på programmer hvor alle blokke bliver udført, men der er mange situationer hvor man kun vil udføre en eller flere blokke hvis nogle bestemte betingelser er opfyldt. En sådan opsplitning af hvilke blokke der udføres kaldes en forgrening, og vi vil prøve at lave et program der kan fortælle om det er lyst eller ej. Til det bruger vi en anden af micro:bitens indbyggede sensorer, nemlig lyssensoren.
- Slet indholdet af når der trykkes på knap A blokken og erstat det med indholdet fra ved start blokken.
- Træk seriel skriv nummer blokken ud af når der trykkes på knap A og læg den på byggepladsen.
- Træk derefter seriel skriv linje blokken fri og sæt den tilbage i når der trykkes på knap A blokken. Ret teksten til ”lyst”.
- Smid seriel skriv nummer blokken fra byggepladsen i skraldespanden.
- Træk derefter en hvis blok fra logik kategorien ind mellem de to seriel skriv blokke.
- Træk en 0 < 0 blok fra logik ind i inputfeltet i hvis blokken.
- Træk en lysniveau blok fra input ind på det første inputfelt og skriv 30 i det andet.
- Træk en seriel skriv streng ind i hvis-blokken, ret teksten til ”ikke ”.
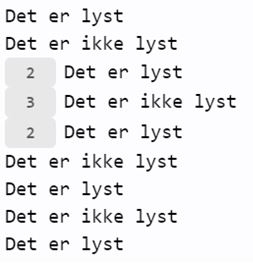
- Upload programmet og tryk på A knappen.
Lyssensoren er integreret i de indbyggede lysdioder.
- Prøv at trykke på knappen, mens du holder hånden over sensoren.
- Prøv at trykke på knappen mens du lyser på sensoren med din mobil.
Hvis der er flere linjer i træk der er ens, vil seriel terminalen kun skrive linjen én gang, men skrive et tal foran, der fortæller hvor mange gange linjen er gentaget.
3.10 Tilfældigt tal
Hvis man er i gang med at lave et spil, vil man tit have indbygget lidt tilfældighed. Hvis vi f.eks. vil simulere et slag med en almindelig seks-sidet terning, kan vi bede micro:biten om at vælge et tilfældig naturligt-tal mellem 1 og 6.
- Definer en ny variabel ”tal” i variabler kategorien.
- Træk sæt tal til kodeblokken fra variabler kategorien ind i når der trykkes på knap A hændelsesblokken.
- Træk vælg tilfældig fra 0 til 10 blokken fra matematik ind i inputfeltet af sæt tal til blokken.
- Ret inputfelterne i vælg tilfældig fra til 1 og 6.
Nu har vi en variabel som vi kan arbejde videre med, vi kan vælge at sende en besked til vores seriel-terminal, eller vise tallet på dioderne.
Resultatet kan læses i serial-terminalen og ses på dioderne.
3.11 Beregning
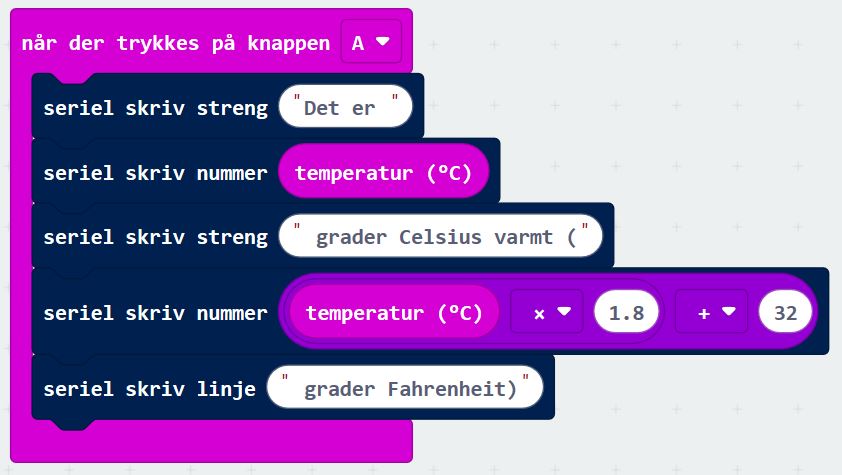
Ind imellem har man brug at regne på inputtet fra en sensor, eller en variabel. Hvis man f.eks. skal udskrive temperaturen i Fahrenheit i stedet for i Celsius.
TF = TC*1.8+32
De forskellige regneoperationer, kan findes i matematik kategorien. Vær opmærksom på at resultatet udregnes som om der er parentes omkring hver blok.
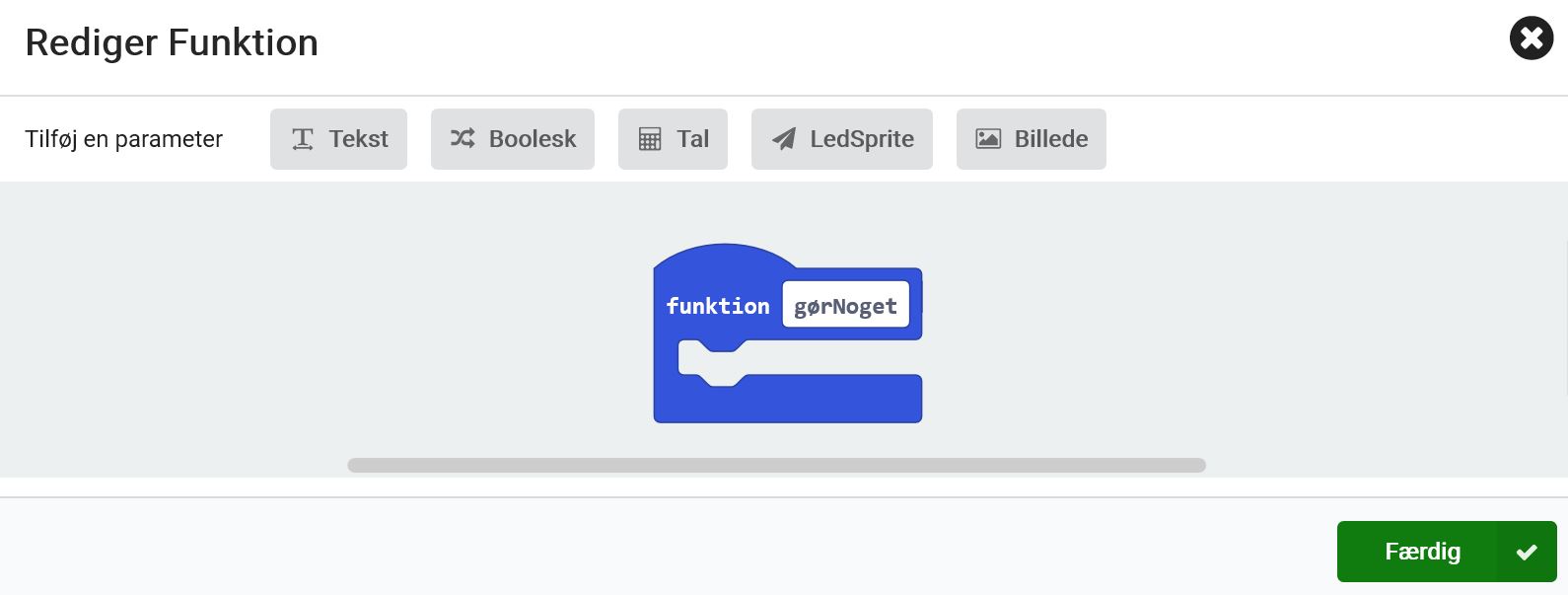
3.12 Funktioner
Hvis der er en kodesekvens, man skal bruge mange gange, kan man gemme den væk i en funktion. F.eks. hvis man flere steder i sit program skal udskrive temperaturen i Fahrenheit, kan man lave en funktion til dette.- Fra funktioner kategorien vælges opret en funktion.
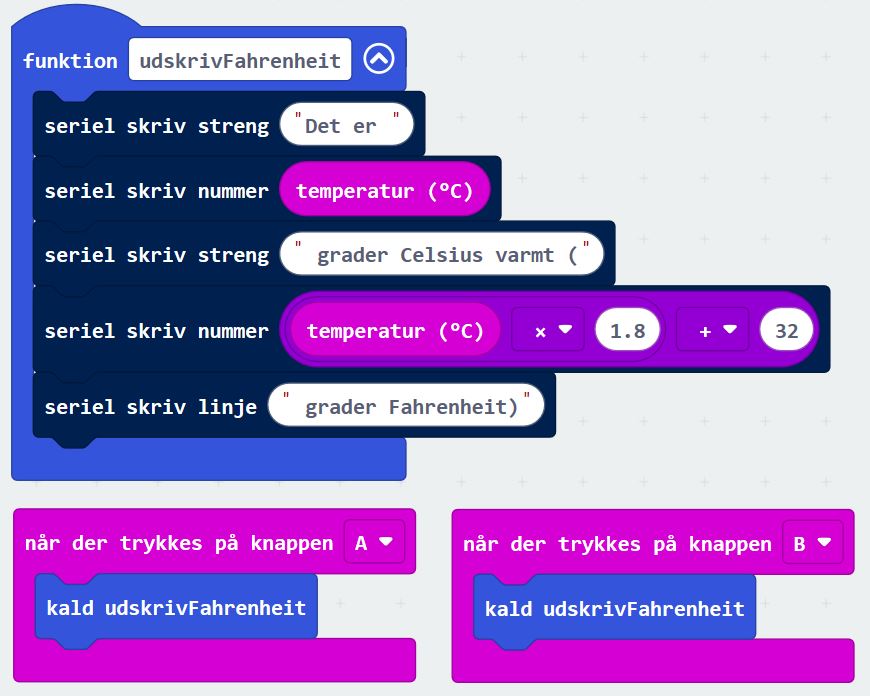
- Ret teksten gørNoget til udskrivFahrenheit og tryk færdig.

- Træk indholdet af når der trykkes på knap A ind i den nye funktion.
- Træk kald udskrivFahrenheit blokken fra funktioner ind i når der trykkes på knap A.
- Lav en kopi af når der trykkes på knap A og ret til knap B.
 Man kan også få brug for at gemme en kompleks beregning væk i en funktion. Vi kan lave en funktion der kan omregne fra Celsius til Fahrenheit.
Man kan også få brug for at gemme en kompleks beregning væk i en funktion. Vi kan lave en funktion der kan omregne fra Celsius til Fahrenheit.
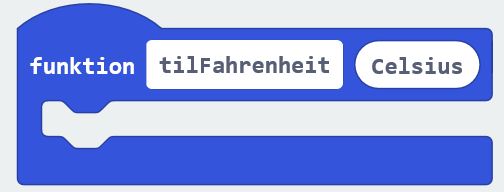
- Fra funktioner kategorien vælges opret en funktion.
- Ret navnet til tilFahrenheit, klik på tal over funktionen for at fortælle at når vi kalder funktionen, skal den have en talværdi som input.

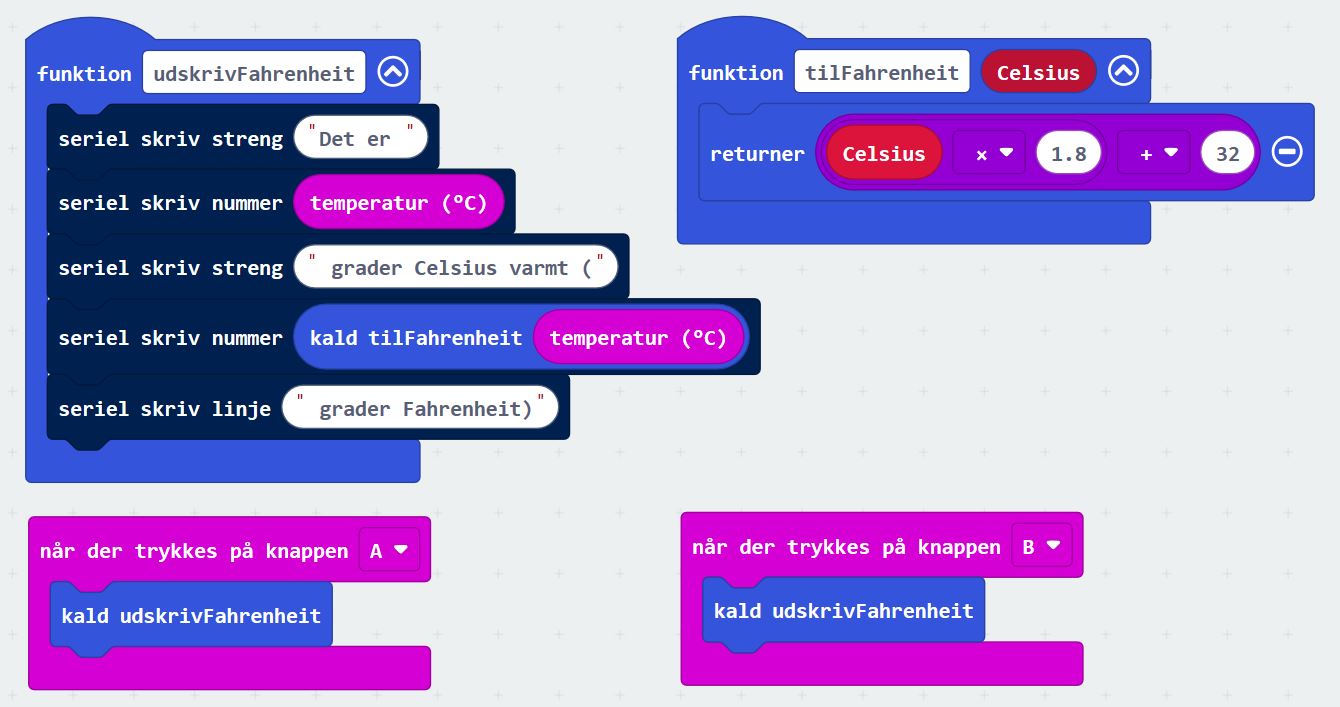
- Fra funktioner trækkes returner 0 ind i den nye funktion.
- Flyt beregningen fra udskrivFahrenheit til returner blokken.
- Træk Celsius fra funktions blokken og erstat temperatur (°C) blokken. Bemærk at temperatur (°C) blokken bliver efterladt på byggepladsen, så vi kan bruge den et andet sted.
- Træk kald tilFahrenheit fra funktioner til seriel skriv nummer i udskrivFahrenheit funktionen.
- Træk temperatur (°C) blokken ind i inputfeltet på kald tilFahrenheit.
 Tilbage til toppen af siden
Tilbage til toppen af siden
3.13 Vis
Det er også muligt at scrolle en tekst i lysdioderne på micro:bit’en. Til eksemplet vil vi gøre brug af både nye og kendt blokke. Vi vil udskrive temperaturen (i Fahrenheit) på lysdioderne.- Start med at slette indholdet af når der trykkes på knap B.
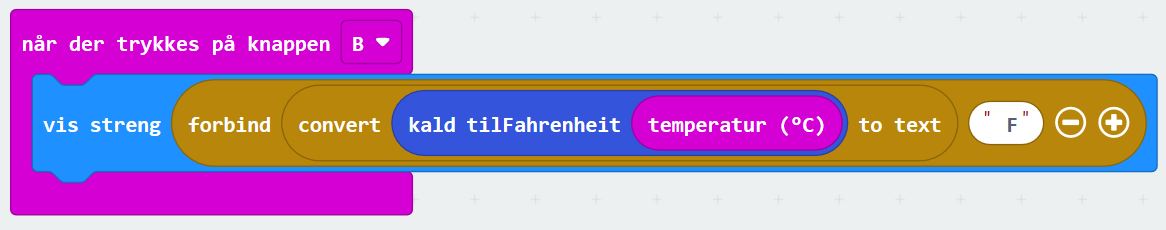
- Træk en vis streng fra grundlæggende ind i når der trykkes på knap B.
- Træk en forbind blok fra tekst ind i vis streng.
- Træk en convert to text ind i det første inputfelt af forbind blokken, skriv ” F” i det andet inputfelt.
- Kopier kald tilFahrenheit blokken fra udskrivFahrenheit, og træk den ind i convert to text blokken.
 Tilbage til toppen af siden
Tilbage til toppen af siden
4 Opgaver
Generelt når man laver programmer er det en god idé at inddele problemet/opgaven i mindre bidder og løse dem en af gangen. Når programmet en gang er færdigt, kan man lærer meget af at forklare til andre hvordan programmet virker, også selvom de måske ikke helt forstår hvad der sker.
4.1 Gentag/løkke
I denne øvelse skal du kode en sprite (grafisk element bestående af én eller flere pixels) til at bevæge sig i en firkant hver gang der trykkes på A knappen.
Hints:
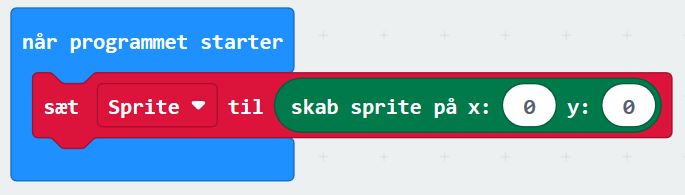
- Du kan lave en sprite ved at vælge kategorien avanceret i værktøjskassen. Klik på spil kategorien og træk sæt sprite til (lav først en variabel kaldet sprite) blokken over i arbejdsområdet.
- Hvad betyder x og y i skab sprite på blokken?
- Du kan styre din sprite ved hjælp af flyt og drej kommandoerne i spil kategorien i værktøjskassen.
- Hvis du ikke bruger en pause blok hver gang pixlen er flyttet, sker det så hurtigt at det kan være svært at se.
- Du kan bruge gentag blokken der findes i løkker kategorien i værktøjskassen til at gentage en kommando.
- Hvor mange gange skal spriten flyttes for at komme fra den ene siden til den anden?
- Hvor mange gange skal spriten skifter retning for at bevæge sig i en firkant?
4.2 Vent/pause - for
I denne øvelse skal du få lysdioderne til at tænde og slukke, så lyset bevæger sig fra øverst venstre hjørne til nederste højre hjørne.
Hints:
- Du kan tænde og slukke for en lysdiode med tænd og sluk.
- Brug en for blok til at få lyset til at bevæge sig fra øverste venstre hjørne til øverste højre hjørne.
- Brug en pause blok mellem tænd og sluk kommandoerne, så du kan følge lysets bevægelse.
- Brug endnu en for blok til at få lyset til at bevæger sig fra øverste højre hjørne til nederste højre hjørne.
Ekstra øvelse:
Ret programmet således at lyset bevæger sig, så længe du holder A knappen inde.
Hint: Brug en mens blok og for altid blokken.
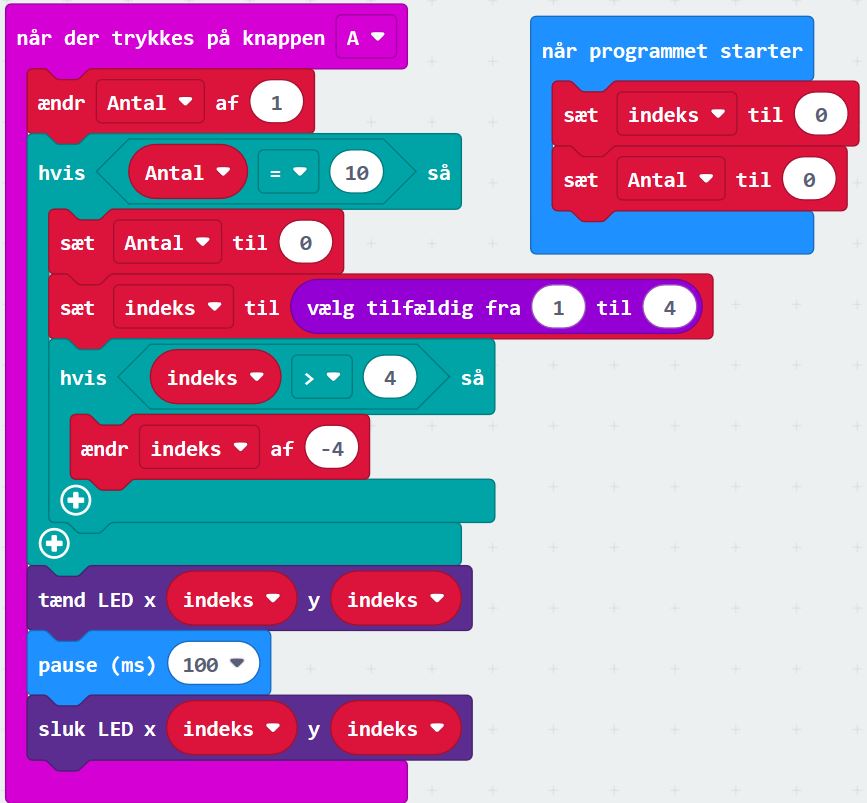
4.3 Forgrening
I denne øvelse skal du lavet et program der tænder og slukker en lysdiode hver gang A knappen trykkes ned. På hvert tiende tryk skal du tænde en anden lysdiode.
Hint: Brug en hvis-ellers blok.
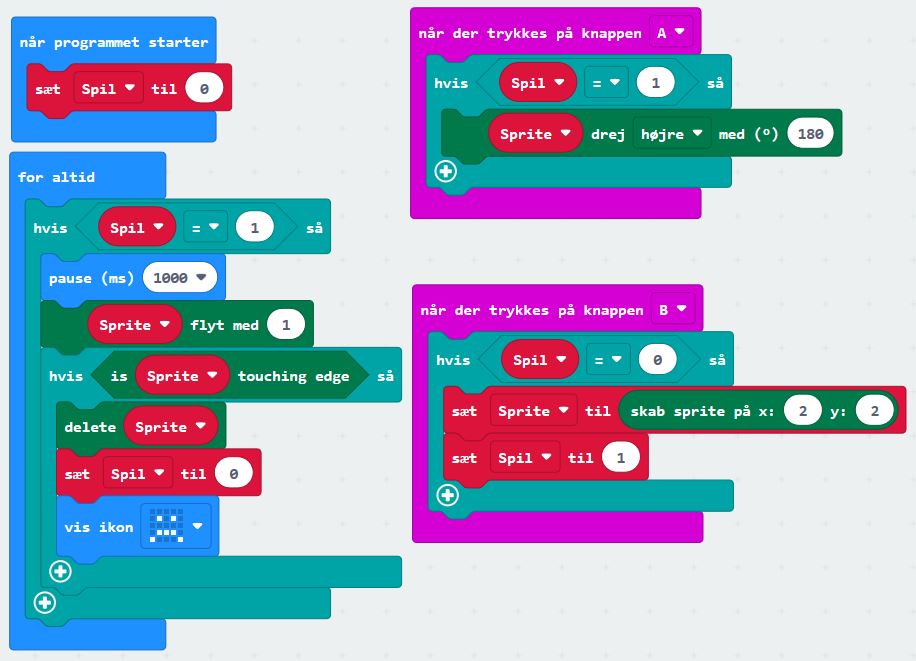
4.4 Minispil
Lav et spil hvor en sprite bevæger sig over skærmen, spriten skal skifte retning hver gang der trykkes på A. Målet med spillet er at spriten ikke må komme helt ud til kanten.
Når spillet er startet bevæger spriten sig (men en fornuftig hasthed)
Spillet startes ved at trykke på B.
Vis en sur smiley når man dør.
Hints:
- Lav en variabel der holder styr på om spillet er startet
- Hvor skal spriten starte for at man ikke dør med det samme?
- Hvad skal der ske hvis man trykker på A uden at spillet er startet?
- Hvad skal der ske hvis man trykker på B mens spillet er startet?
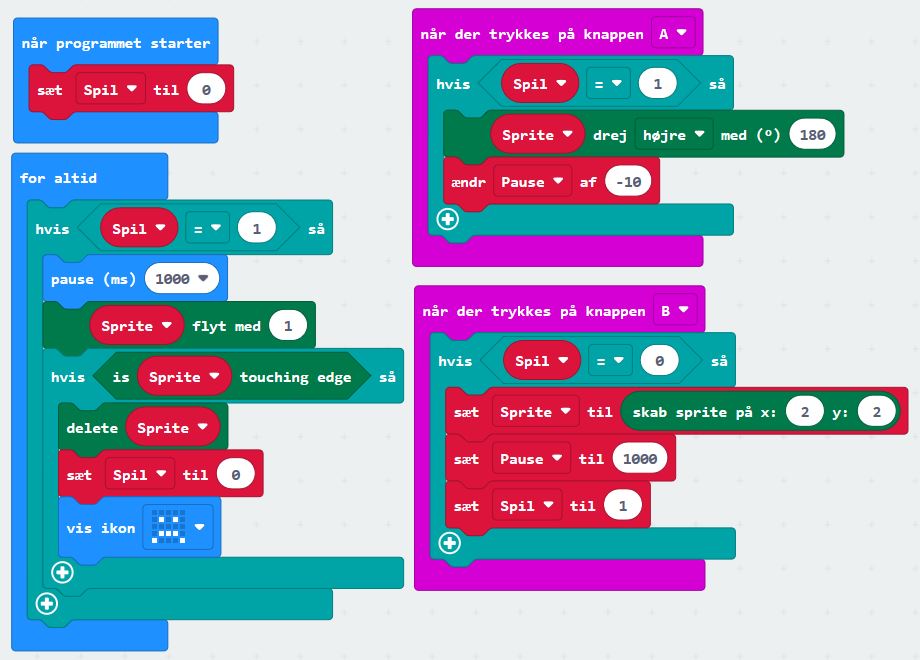
Ekstra øvelse:
Ret spillet således at spriten bevæger sig hurtigere jo længere man har spillet.
Hint: Brug en variabel til at fortælle hvor lange pauser der skal holdes.
5 Løsningsforslag til opgaver
Her finder du forslag til mulige løsninger af opgaverne i afsnit 4. Husk på at der kan være flere måder at løse en programmeringsopgave på, så hvis dit program ser anderledes ud, betyder det ikke nødvendigvis, at det er forkert.
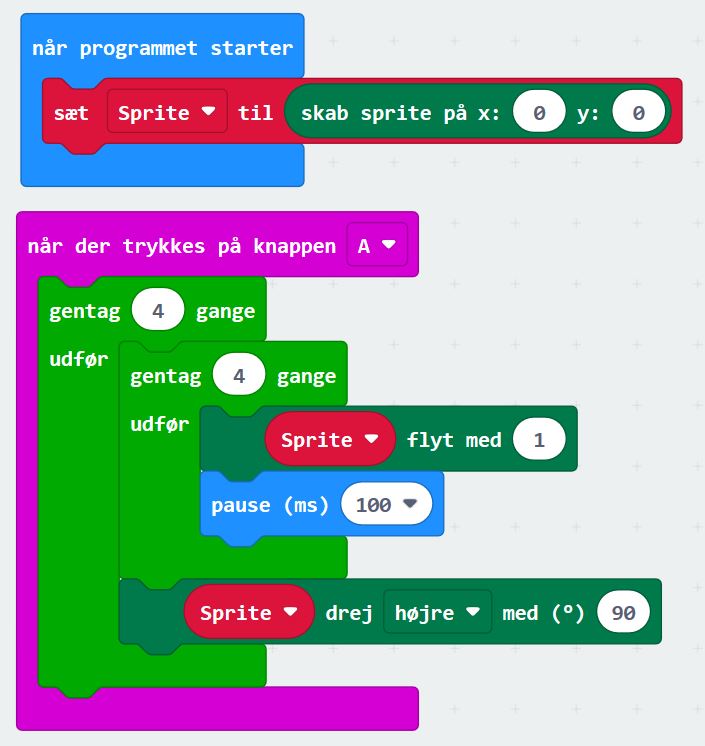
5.1 Gentag/løkke
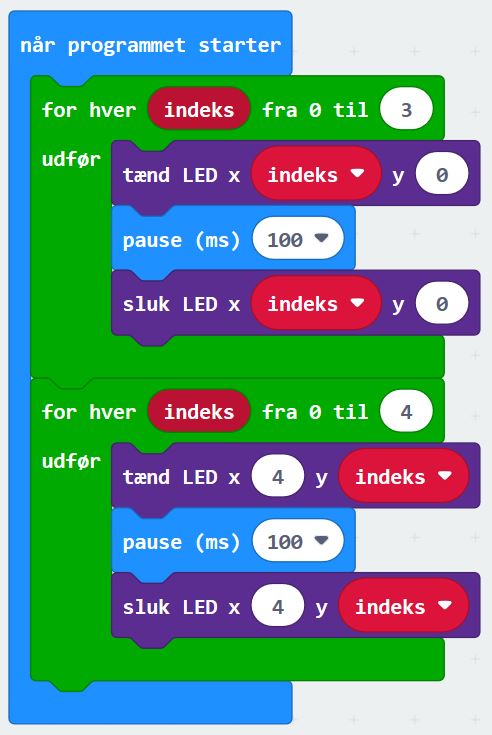
5.2 Vent/pause - for
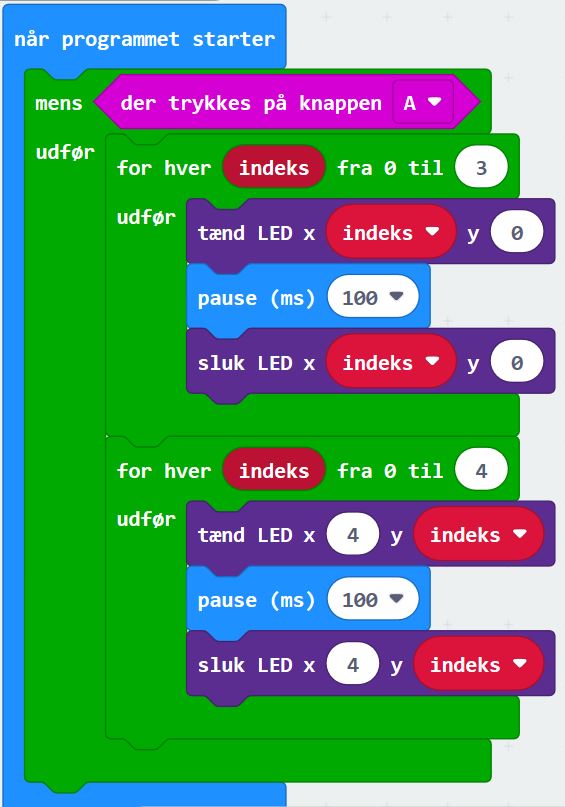
Ekstraopgave:
5.3 Forgrening
5.4 Minispil
Ekstraopgave:
Om teknologiundervisning
En frivillig forening der tilbyder teknologiske fritidsaktiviteter
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed di am nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et ju sto duo dolores et ea rebum. Stet clita kasd gubergren, no sea





Kontakt
Har du brug for at vide mere om vores projekter?
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit